การสร้างตาราง
<html>
<head>
<title>การสร้างตาราง</title>
</head>
<body>
<table width=”100%” border=”1″ bordercolor=”blue” bgcolor=”yellow” cellpadding=”0″ cellspacing=”0″>
<tr><td colspan=”2″><b><center><h3>หัวเว็บ</h3></center></b></td></tr>
<tr><td width=”25%”><center><b><u><font size=”3″>เมนู</font></u></b></center>
<ul>
<li>เนื้อหา1</li>
<li>เนื้อหา2</li>
<li>เนื้อหา3</li>
</ul>
<br />
<center><b><u><font size=”3″>Weblink</font></u></b></center>
<ul>
<li>เว็บ1</li>
<li>เว็บ2</li>
<li>เว็บ3</li>
</ul>
</td>
<td><center><b>ชื่อเรื่อง</b></center><br />
………………………………………………………………………………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………
<center><img src=”pic/images.jpg” width=”20%”></center>
<tr><td colspan=”2″><b><center>ผู้จัดทำ</b><br />
…………………………………………………………………..<br />
…………………………………………………………………..
</center></td></tr>
</body>
</htnl>
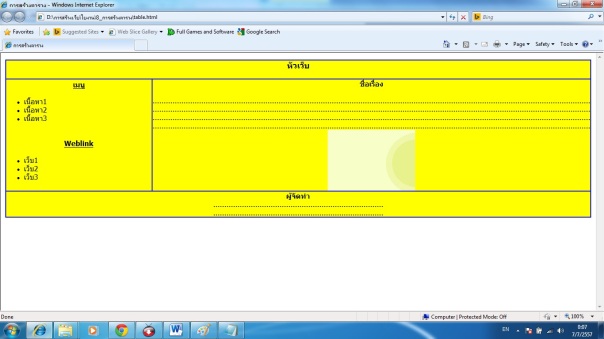
ผลลัพธ์ที่ได้






ใส่ความเห็น
Comments 0