พื้นฐานโปรแกรม Adobe Dreamweaver
Adobe Dreamweaver เป็นโปรแกรมสาหรับพัฒนาเว็บไซต์ ซึ่งมีคุณสมบัติครอบคลุมตั้งแต่การออกแบบและสร้างเว็บและสร้างเว็บเพจ,การบริหารจัดการเว็บไซต์ ตลอดไปจนถึงการพัฒนาเว็บแอพพลิเคชั่นเบื้องต้น โปรแกรมนี้ได้รับความนิยมเป็นอย่างมากเพราะมีคุณสมบัติเด่นคือใช้งานง่าย มีเครื่องมือสำหรับวางข้อความ ภาพกราฟิก ตาราง แบบฟอร์ม มัลติมิเดีย รวมทั้งองค์ประกอบต่างๆเพื่อโต้ตอบกับผู้ชมลงบนเว็บเพจได้ง่าย โดยผู้ใช้ไม่จำเป็นต้องรู้จักภาษา HTML,CSS, JavaScript และภาษาสคริปต์อื่นๆ ดังนั้นจึงเหมาะสำหรับผู้เริ่มต้นและผู้ใช้ทั่วไป นอกจากนี้ยังมีคุณสมบัติขั้นสูงอีกมากมายสาหรับนักพัฒนาเว็บไซต์มืออาชีพด้วยเช่นกัน
Dreamweaver เป็นโปรแกรมที่ช่วยให้เขียนเว็บไซต์ได้ง่ายขึ้น แก้ไขได้ง่ายขึ้น และมีเครื่องมืออำนวยความสะดวกมากมายที่มีประโยชน์ในการทำเว็บไซต์
1. แนะนำ Dreamweaver
Dreamweaver เป็นโปรแกรมสำหรับมืออาชีพที่ใช้ในการพัฒนาและสร้างเว็บไซต์ในปัจจุบัน และเป็นที่นิยมมาก มีเว็บไซต์ดังๆ มากมายที่ใช้ Dreamweaver เพื่อพัฒนาเว็บไซต์ เราจะมาดูกันว่าทำไม Dreamweaver ถึงเป็นที่นิยมมีผู้ใช้งานกันมากมาย
- ช่วยให้คุณทำงานได้เร็วขึ้น นี่คือข้อดีอันดับต้นๆ ของ Dreamweaver เลยก็ว่าได้ เมื่อก่อนนั้นถ้าเราต้องการสร้างเว็บเพจ เราจะต้องเขียนภาษา HTML ขึ้นมาเพื่อให้แสดงผลผ่าน browser เป็นรูปภาพหรือข้อความออกมา ซึ่งทาให้เราทำงานได้ช้าลง เพราะเราจะต้องเขียน HTML ไปและดูการแสดงผลผ่าน browser ไปว่าให้ผลถูกต้องตามที่เราต้องการหรือไม่ แต่สาหรับใน Dreamweaver โปรแกรมจะแสดงหน้าจอที่แสดงผลให้เราสามารถปรับแต่งหน้าตาของเว็บเพจของเราได้เลย โดย Dreamweaver จะทำการเขียน HTML ให้เราเองเป็น Editor ที่มีประสิทธิภาพตัวหนึ่ง
ในกรณีที่เราต้องการเขียน HTML เอง Dreamweaver ก็เป็นเครื่องมือที่อำนวยความสะดวกให้เราได้ดีมาก ไม่เพียงแต่การใช้การกับ HTML เท่านั้น Dreamweaver ก็รองรับภาษาต่างมากมายเช่น CFML, PHP, ASP, ASP.NET และอื่นอีกมากมาย ช่วยให้เราสามารถเขียน Code ได้ง่ายขึ้น
- เป็นโปรแกรมจัดการเว็บไซต์ที่ดี Dreamweaver ยังเป็นโปรแกรมที่ช่วยให้เราจัดการกับเว็บไซต์ของเราได้ดีขึ้น โดยมีเครื่องมือมากมาย เช่น
2.1. FTP เราสามารถแก้ไขหน้าเว็บเพจของเราและส่งไปแสดงผลที่ server ได้ทันที เพราะ Dreamwerver จะติดต่อกับ server ให้เราและแสดงไฟล์ของเราที่อยู่ใน server ให้เราเห็นและแก้ไขได้ทันที่ที่เราต้องการถือเป็นเครื่องมือที่สะดวกมาก นอกจากนั้นยังช่วยให้เรามีข้อมูลของเว็บไซต์ของเราสารองไว้ในเครื่องเราตลอดด้วย
2.2 Site map เป็นเครื่องมือที่ช่วยแสดงผลเว็บไซต์ของเราให้เป็นรูปร่างขึ้นมา โดยจะแสดงให้เห็นว่าหน้าใด link ไปยังหน้าใดบ้าง โดยเราสามารถย้ายหรือ เปลี่ยนแปลง link ได้ โดยที่ Dreamweaver จะทำการเขียน Code ให้เราใหม่ทันที ถือเป็นเครื่องมือที่ดีมาก เพราะความจริงแล้วเราต้องแก้เว็บเพจของเราตลอด
3. ช่วยให้เราทำเว็บได้ง่ายขึ้น สาหรับคนที่ไม่เคยทำเว็บมาก่อนก็สามารถใช้ Dreamweaver เพียงโปรแกรมเดียวเพื่อพัฒนาเว็บไซต์ของตัวเองขึ้นมาได้ง่ายเหมือนกับการเขียนหนังสือ และสำหรับคนที่เชี่ยวชาญ Dreamweaver ก็ทำให้เรามีความคล่องตัวขึ้นเพราะตอนนี้ Dreamwerver มีเครื่องมือมากมายและทำงานเชื่อมต่อกับโปรแกรมดังๆ มากมายเช่น Photoshop ,Illustrator, Flash หรือแม้แต่กระทั่งการใช้ในลักษณะ Dynamic webpage ก็พัฒนาขึ้นมาก จะเห็นว่าใน Dreamweaver CS3 นั้นมีการใช้งานในส่วนของ Ajax เพิ่มมาอีกด้วยรวมถึงการใช้งาน CSS ที่ได้รับการพัฒนาขึ้นมาก นี่ยังไม่รวมถึง Template มากมายที่ช่วยในการจัดข้อความ, หน้าตาของเว็บเพจ และเครื่องมืออีกมากมาย ในบทความนี้ คงทำให้มองภาพของ Dreamwerver ว่าเป็นเครื่องมือที่อำนวยความสะดวกมากจริงๆ ถ้าลองใช้ดูจะเห็นได้ว่า Dreamweaver นั้นพัฒนาไปมากจากเวอร์ชันแรกๆ ที่ออกมา และช่วยลดเวลาในการพัฒนาเว็บไซต์ลงได้มาก
2. ความต้องการระบบของโปรแกรมสำหรับ Microsoft Windows
- หน่วยประมวลผลกลาง (CPU) ความเร็ว 1 GHz ขึ้นไป
- หน่วยความจำแรม (RAM) 512 MB ขึ้นไป
- เนื้อที่ว่างของฮาร์ดดิสก์ อย่างน้อย 1 GB ขึ้นไป
- จอภาพ ความละเอียด 1280 x 800 จุด
- มีซีดีรอมไดรฟ์
- ระบบปฏิบัติการ Window XP หรือสูงกว่า
3. ขั้นตอนการติดตั้งโปรแกรม มีวิธีการดังนี้
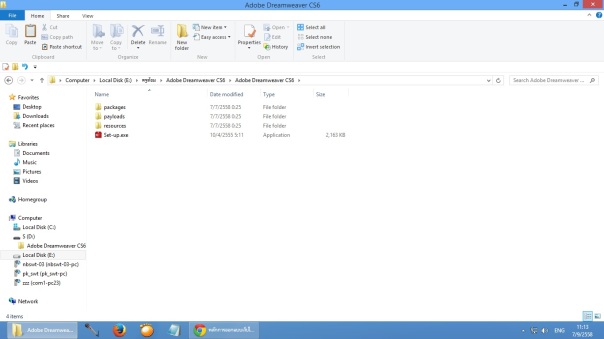
1. เปิดโฟลเดอร์โปรแกรม Adobe Dreamweaver CS6
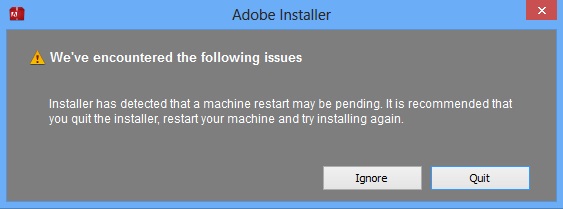
2. ดับเบิ้ลคลิกที่ไฟล์ Set-up.exe จากนั้นโปรแกรมอ้างมีการแจ้งเตือนให้เรา restart เราเลือก Ignore เพื่อดำเนินการต่อ ดังรูป
3. โปรแกรมจะทำการตรวจสอบก่อนทำการติดตั้งโปรแกรม
4. เมื่อโปรแกรมตรวจสอบเสร็จแล้ว จะเข้าสู่หน้าจอข้อกำหนดในการติดตั้งโปรแกรม ให้เราคลิก Accept
5. กรอก Serial Number แล้วคลิกที่ปุ่ม Next
6. จะเข้าสู่หน้า Option ของโปรแกรม ให้เลือก Installs
7. รอให้โปรแกรมติดตั้งจนเสร็จ
8. เมื่อติดตั้งเสร็จจะปรากฏหน้าจอดังภาพ ให้เราคลิก Close
4. ขั้นตอนการเปิดโปรแกรม Adobe Dreamweaver CS6
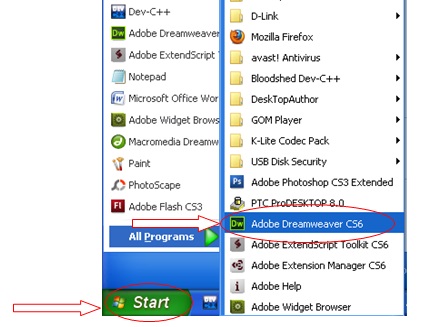
- สำหรับ Windows7 ทำการเปิดโปรแกรม Dreamweaver โดยเข้าไปที่ เมนู Start > All Programs > Adobe Dreamweaver CS6
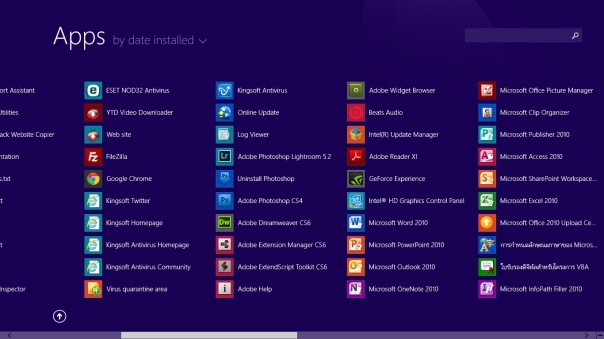
- สำหรับ Windows8 ทำการเปิดโปรแกรม Dreamweaver โดยเข้าไปที่ เมนู Start > Apps > Adobe Dreamweaver CS6
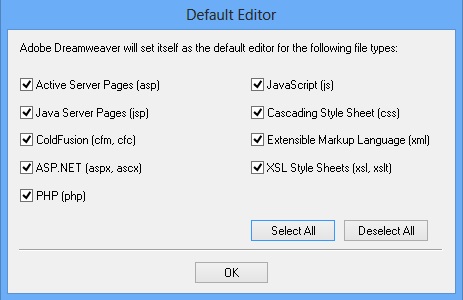
- เมื่อเปิดโปรแกรมครั้งแรก จะพบหน้าจอดังภาพ ให้คลิก Select All >> OK
- จากนั้นจะเข้าสู่หน้าจอ Welcome Screen ดังรูป
- Welcome Screen เป็นเครื่องมือสำหรับช่วยเลือกขั้นตอนเริ่มต้นในการใช้งานโปรแกรมโดยตัวเลือกจะแบ่งออกเป็นกลุ่มๆ ดังภาพ
- หมายเลขที่ 1 Open a Recent Item เปิดไฟล์ที่เคยใช้ โดยคลิกเลือกจากรายชื่อที่แสดงอยู่ (เรียงลำดับจากที่เคยเปิดหลังสุดเป็นต้นไปหรือคลิก Open เพื่อเปิดไฟล์อื่นๆ)
- หมายเลขที่ 2 Create New สร้างไฟล์ใหม่ โดยถ้าคลิก HTML จะเป็นการสร้างเว็บเพจพื้นฐานแต่ถ้าคลิกหัวข้ออื่นจะเป็นการสร้างเว็บเพจหรือไฟล์ตามชนิดนั้นๆ
- หมายเลขที่ 3 Top Features (videos) เป็นเส้นทางลัดสำหรับเข้าดูรายละเอียดและเทคนิคในการใช้งานต่าง ๆ ของโปรแกรมผ่านทางเว็บไซต์ของ Adobe
- หมายเลขที่ 4 เปิดดูคำแนะนำการใช้โปรแกรม
- หมายเลขที่ 5 ดาวน์โหลดโปรแกรมหรือดูข้อมูลบนเว็บไซต์ของ Adobe
- หมายเลขที่ 6 คลิกออปชั่นนี้หากไม่ต้องการแสดง Welcome Screen อีกในครั้งต่อไป
5. ส่วนประกอบของหน้าจอโปรแกรม
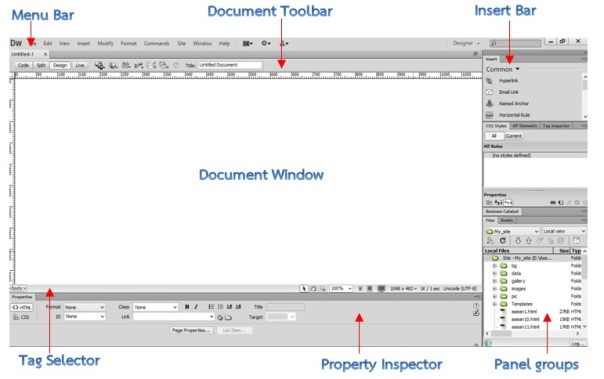
โปรแกรม Dreamweaver ประกอบไปด้วยส่วนต่าง ๆ ดังนี้
- แถบเมนูหลัก (Menu bar) เป็นแถบรวมรวมคำสั่งทั้งหมดของโปรแกรม โดยแบ่งคำสั่งทั้งหมดออกเป็นหมวดหมู่ตามลักษณะของการใช้งาน
- แถบเครื่องมือ (Insert Bar) เป็นแหล่งรวมเครื่องมือซึ่งใช้ในการวางออบเจ็กต์ชนิดต่าง ๆ ลงบนหน้าเว็บเพจ เช่น ข้อความ รูปภาพ ลิงค์ รูปเคลื่อนไหว เป็นต้น โดยจะแบ่งเป็นกลุ่มคำสั่งเพื่อให้ใช้งานได้สะดวก ซึ่งจะประกอบด้วยกลุ่มคำสั่งดังนี้
- Common ใช้วางออบเจ็กต์ที่ต้องใช้งานบ่อย ๆ เช่น รูปภาพ ตาราง ไฟล์มัลติมีเดีย เป็นต้น
- Layout ใช้วางออบเจ็กต์ที่ใช้จัดโครงสร้างของเว็บเพจ เช่น ตาราง เฟรม และ AP element
(หรือเลเยอร์)
- Forms ใช้วางออบเจ็กต์ที่ใช้ในการสร้างแบบฟอร์มรับข้อมูล เช่น ช่องรับข้อความ ปุ่มตัวเลือกต่าง ๆ เป็นต้น
- Data ใช้วางคำสั่งที่ใช้การจัดการฐานข้อมูล และดึงข้อมูลจากฐานข้อมูลมาแสดงบนเว็บเพจ
- Spry ใช้วางออบเจ็กต์ที่ใช้เทคโนโลยีของ Ajax
- jQuery Mobile ใช้สร้างหน้าเพจที่แสดงบนอุปกรณ์มือถือและแท็บเล็ตโดยใช้เทคโนโลยีแบบ jQuery
- InContext Edting ใช้สร้างออบเจ็กต์ที่ช่วยอำนวยความสะดวกให้ผู้ใช้งานสามารถแก้ไขเว็บเพจได้
- Text ใช้สำหรับจัดปรับแต่งหรือจัดรูปแบบของตัวอักษรและข้อความสะดวกให้ผู้ใช้งาน เช่น หัวเรื่อง ตัวหน้า ตัวเอียง รวมทั้งแทรกสัญลักษณ์พิเศษต่าง ๆ เช่น $ (Dollar) © (Copyright) เป็นต้น
- Favorites เป็นกลุ่มที่สามารถเพิ่มปุ่มคำสั่งที่ใช้บ่อยจากกลุ่มอื่น ๆ เข้ามาเก็บไว้ใช้งานเอง เพื่อความสะดวกในการใช้งาน
- แถบ Document Toolbar
ประกอบไปด้วยปุ่มและ ป๊อปอัพเมนูที่ใช้กำหนดรูปแบบมุมมองของ Document Window ที่เรากำลังทำงานอยู่และ คำสั่งต่างๆที่ใช้ทำงานกับ Document Window อย่างเช่น การแสดงเว็บเพจที่สร้างขึ้นในเว็บบราวเซอร์หรือ การกำหนดออปชั่นของ Document Window เป็นต้น
- พื้นที่สร้างงาน (Document Windows) คือ ส่วนที่ใช้สาหรับใส่เนื้อหาและจัดองค์ประกอบของเว็บเพจ วิธีใช้งานวินโดว์นี้จะคล้ายกับที่คุณใช้โปรแกรมเวิร์ดโปรเซสเซอร์ทั่วไป เช่น พิมพ์ข้อความ วางภาพกราฟิก และสร้างตารางข้อมูลโดยเนื้อหาต่างๆจะแสดงออกมาคล้ายกับที่ปรากฏบนบราวเซอร์ ซึ่งสามารถเลือกเปิดพื้นที่สร้างงานได้ด้วยกัน 4 มุมมอง
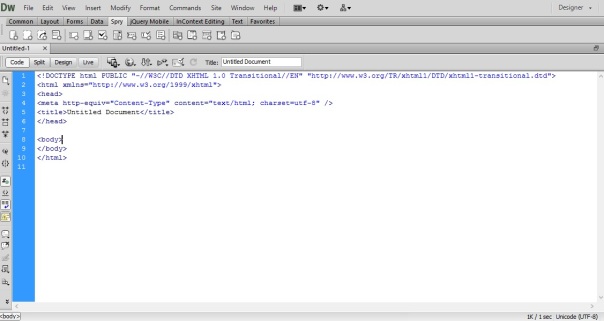
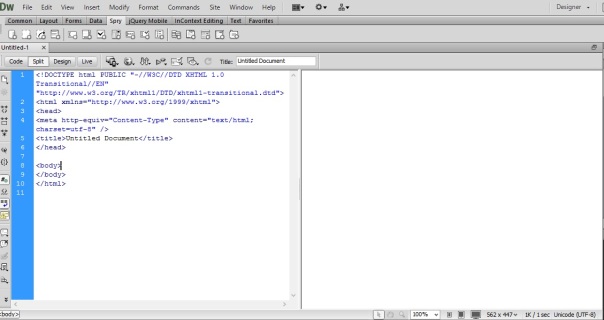
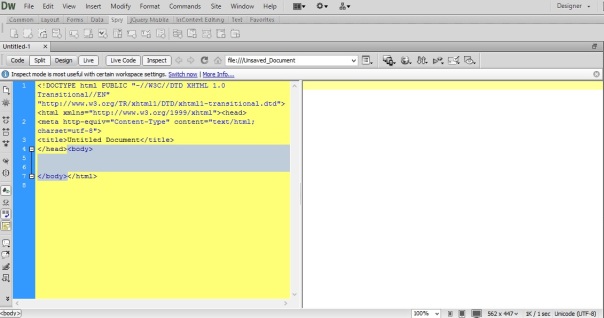
- มุมมองโค้ด (Code View)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจในรูปของชุดคำสั่งภาษา HTML ที่ถูกสร้างขึ้นอัตโนมัติโดย Dreamweaver หรือเป็นคำสั่งที่คุณเขียนเพิ่มเข้าไปเองนอกจากนี้ก็อาจจะมีคาสั่งสไตล์ชีต (CSS) และภาษาสคริปต์ (script) ต่างๆ ด้วยคุณสามารถตรวจสอบและแก้ไขคาสั่งเหล่านี้ได้ตามต้องการ ซึ่งการแก้ไขจะส่งผลกลับไปยังมุมมองออกแบบโดยอัตโนมัติ
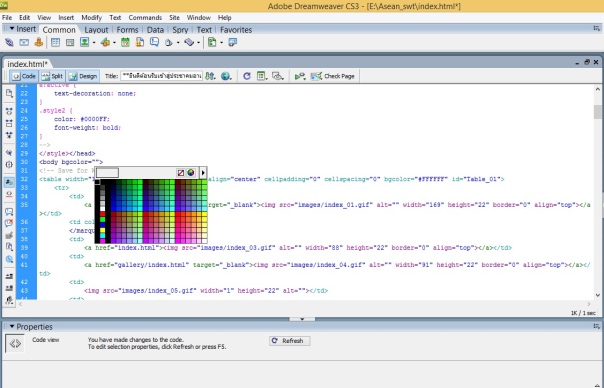
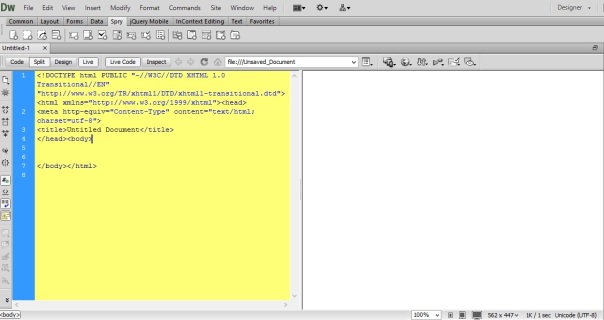
- มุมมองโค้ดและออกแบบ (Code and Design View หรือ Split)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจทั้งในรูปแบบที่ปรากฏบนบราวเซอร์ และรูปแบบคำสั่งภาษา HTML พร้อมๆ กันดังรูป เพื่อใช้ในการออกแบบและตรวจสอบแก้ไขคำสั่งไปในขณะเดียวกัน คุณสามารถปรับขนาดพื้นที่ของแต่ละส่วนได้โดยการคลิกแล้วลากที่เส้นแบ่ง ระหว่างทั้ง 2 ส่วน
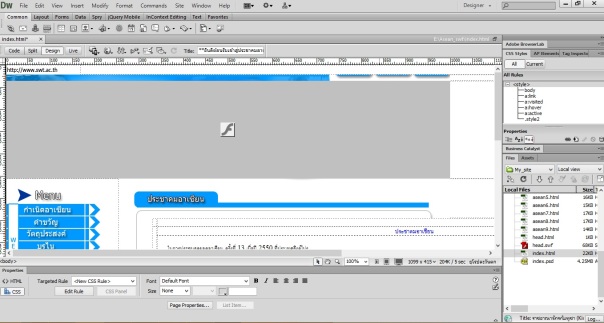
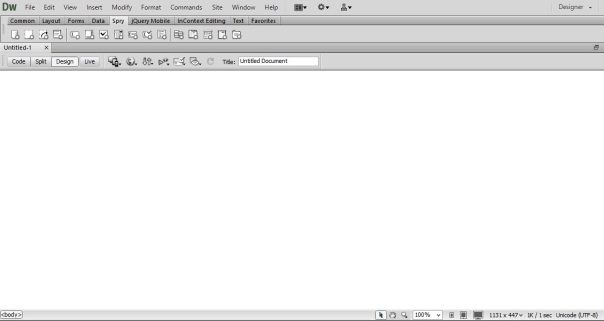
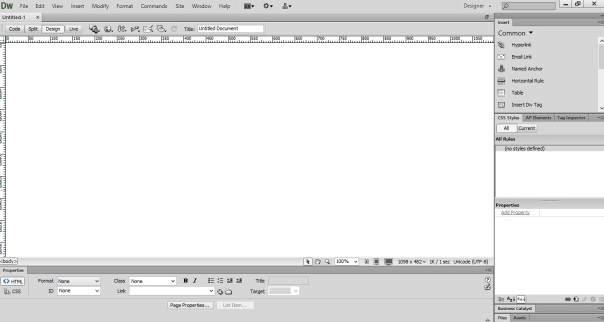
- มุมมองออกแบบ (Design View)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจทั้งในรูปของหน้าตาของเว็บเพจเหมือนกับที่เราเห็นในเว็บบราวเซอร์ โดยที่เราสามารถแก้ไขเนื้อหาต่างๆ บนเอกสารด้วย ดังรูป
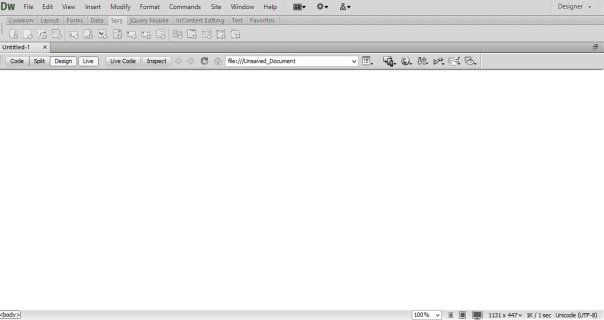
- มุมมองแสดงหน้าเว็บเหมือนดูบนบราวเซอร์ (Live View)
ในมุมมองนี้ Document Window จะแสดงเว็บเพจเหมือนกับการรันหน้าเว็บบนบราวเซอร์ สามารถแสดงผลในส่วนของ JavaScript และ Plug in ต่างๆ ซึ่งถือเป็นมุมมองที่เพิ่มขึ้นมาเพื่ออำนวยความสะดวกต่อผู้จัดทาเว็บไซต์ในการตรวจเช็คองค์ประกอบและลิงค์ต่างๆได้อย่างรวดเร็ว ทำให้ประหยัดเวลากว่าการแสดงผลผ่านทางเว็บบราวเซอร์โดยตรง
- มุมมองแสดงผลโค้ดหน้าเว็บ (Live Code)
ในมุมมองนี้ Document Window จะแสดงผลโค้ดร่วมกับมุมมอง Live View (จะแสดงมุมมอง Live Code ได้ก็ต่อเมื่ออยู่ที่มุมมอง Live View เท่านั้น) เป็นมุมมองที่เสมือนการใช้คำสั่ง View > Source จากบราวเซอร์ ซึ่งใช้ตรวจดูโค้ดในตำแหน่งต่าง ๆ เท่านั้น ไม่สามารถแก้ไขโค้ดในมุมมองนี้ได้
- มุมมองแสดงผลหน้าเว็บที่จัดรูปแบบด้วย CSS (Inspect)
ในมุมมองนี้จะแสดงผลร่วมกับมุมมอง Live View ซึ่งเป็นมุมมองที่ใช้ตรวจดูการจัดรูปแบบด้วยคำสั่ง CSS ในตำแหน่งที่เมาส์เลื่อนผ่าน โดยสามารถดูได้จากพาเนล CSS Styles เพื่อให้เลือกใช้หรือยกเลิกคำสั่งที่เคยกำหนดเอาไว้ในมุมมองนี้ได้
- Tag Selector อยู่ใน Status Bar ที่อยู่ทางด้านล่างของ Document Window เมื่อเราคลิกวัตถุในเอกสารจะปรากฏ Tag Select ใน Status Bar ขึ้นมา เมื่อเราคลิกเลือก Tag Selector แล้วแท็กต่างๆ ที่ถูกล้อมด้วยแท็กที่เราเลือกจะถูกเลือกด้วย
- หน้าต่าง Properties Inspector เป็นหน้าต่างเล็ก ๆ ที่อยู่ด้านล่างสุดของหน้าจอโปรแกรม เป็นส่วนที่ใช้งานมากที่สุด เนื่องจากเป็นส่วนที่ใช้กำหนดคุณสมบัติสำคัญ ๆ ของออบเจ็กต์ที่วางในหน้าเว็บเพจ เช่น ตำแหน่ง ขนาด และสี
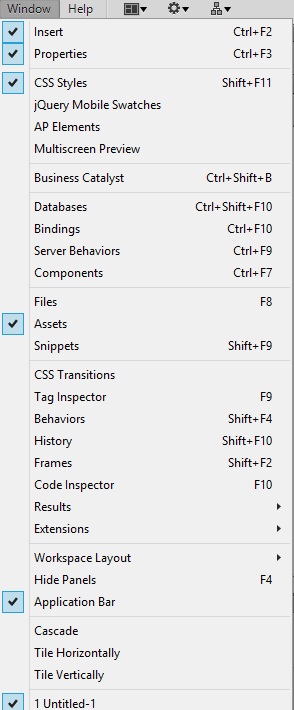
- กลุ่มพาเนลต่างๆ (Panel Groups)
พาเนลเป็นกรอบเล็ก ๆ ที่รวบรวมเครื่องมือต่าง ๆ สำหรับใช้ทำงานเฉพาะเรื่องไว้ เช่น พาเนล CSS Styles ใช้จัดการกับสไตล์ CSS และพาเนล Files ใช้จัดการกับไฟล์และโฟลเดอร์ภายในเว็บไซต์ใน Dreamweaver ประกอบไปด้วยพาเนลจำนวนมาก ซึ่งสามารถเปิด/ปิดได้โดยเลือกคาสั่ง Window แล้วเลือกชื่อพาเนลนั้น หรือกดคีย์ลัดที่แสดงด้านหลังชื่อพาเนลดังรูป
6. ไม้บรรทัด (Ruler)
ไม้บรรทัดจะปรากฏที่ด้านบนและด้านซ้ายของวินโดว์ Document เพื่อให้สาหรับช่วยกำหนดตำแหน่งหรือขนาดขององค์ประกอบต่าง ๆ ที่วางบนเว็บเพจ สาหรับการจัดการต่าง ๆ กับไม้บรรทัดจะทำได้ดังนี้
- ซ่อน/แสดงไม้บรรทัด เลือกคาสั่ง View > Rulers > Show (คียลัด Ctrl +Alt +R)
- ย้ายตำแหน่ง 0,0ให้คลิกลากรูป ไปวางตำแหน่งใหม่
- ย้ายตำแหน่ง 0,0 กลับมาที่มุมซ้ายบนสุดให้ดับเบิลคลิกที่ หรือคลิกขวาบน ไม้บรรทัดแล้วคลิกเลือกคาสั่ง Reset Origin
- เปลี่ยนหน่วยวัดบนไม้บรรทัดให้คลิกขวาบนไม้บรรทัด แล้วเลือกหน่วย ซึ่งมีดังนี้
- Pixels พิกเซล
- Inches นิ้ว
- Centimeters เซนติเมตร
7. เส้นกริด (Grid)
เป็นอีกเครื่องมือหนึ่งที่ใช้ช่วยกำหนดตำแหน่งและขนาดของออบเจ็คบนเว็บเพจ โดยมีลักษณะเป็นช่องตารางที่มีระยะห่างเท่า ๆ กันทั้งแนวตั้งและแนวนอน สามารถกำหนดสีเส้นกริด และกำหนดให้ออบเจ็คยึดจับ (snap to grid) กับเส้น เพื่อให้สามารถจัดออบเจ็คต่าง ๆ อยู่ในแนวเดียวกันได้ง่าย
- ซ่อน/แสดงเส้นกริดทำได้โดยเลือกคำสั่ง View > Grid> Show Grid (คีย์ลัด Ctrl Alt G)
- กำหนดให้ออบเจ็คยึดจับเส้นกริดเลือกคำสั่งView > Grid > Snap To Grid
- ปรับแต่งคุณสมบัติของเส้นกริดเลือกคำสั่ง View > Grid > Grid Setting
8. เส้นไกด์ (Guide)
เป็นอีกเครื่องมือหนึ่งที่ใช้กำหนดตำแหน่งและขนาดของออบเจ็คบนเว็บเพจ เพื่อให้ได้ตามแนวที่ต้องการอย่างเที่ยงตรง การสร้างเส้นไกด์ทeได้โดยคลิกลากเมาส์จากไม้บรรทัดด้านใดด้านหนึ่งออกมาปล่อยบนเว็บเพจตรงจุดที่ต้องการ
- ซ่อน/แสดงเส้นไกด์ทำได้โดยเลือกคำสั่ง View > Guides >Show Guides
- ย้ายเส้นไกด์ คลิกลากเส้นไกด์นั้นไปยังตำแหน่งใหม่
- ลบเส้นไกด์ คลิกลากเส้นไกด์ออกไปปล่อยนอกวินโดว์ Document
- ลบเส้นไกด์ทั้งหมด เลือกคำสั่ง View > Guides > clear Guides
- ล็อคเส้นไกด์ไม่ให้ถูกย้ายหรือลบ เลือกคำสั่ง View > Guides > Lock Guides
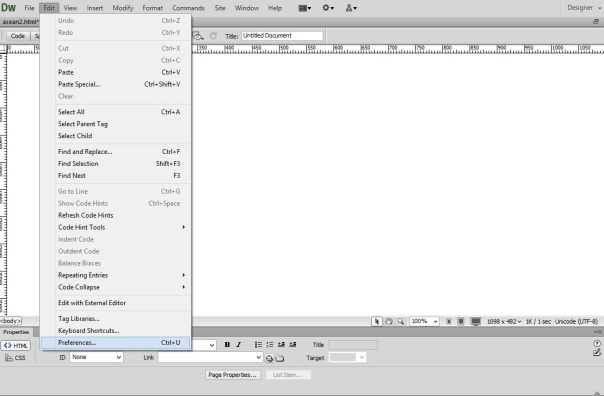
9. การกำหนด Font
การกำหนดค่าเบื้องต้นสำหรับการสร้างเว็บเพจ ก็คือ การกำหนดค่าตัวอักษรให้เว็บบราวเซอร์สามารถแสดงผลได้อย่างถูกต้อง และเหมาะสม มีวิธีการดังนี้
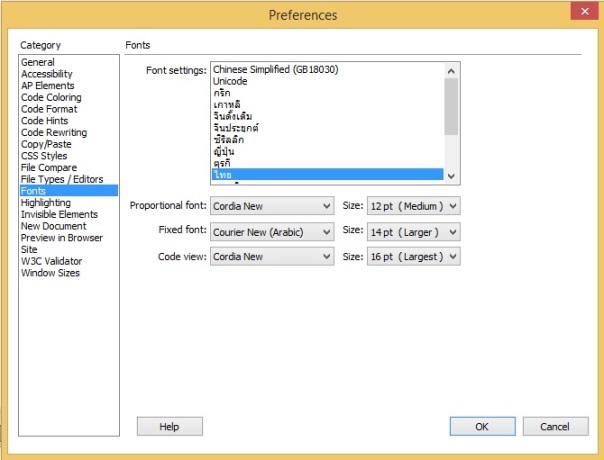
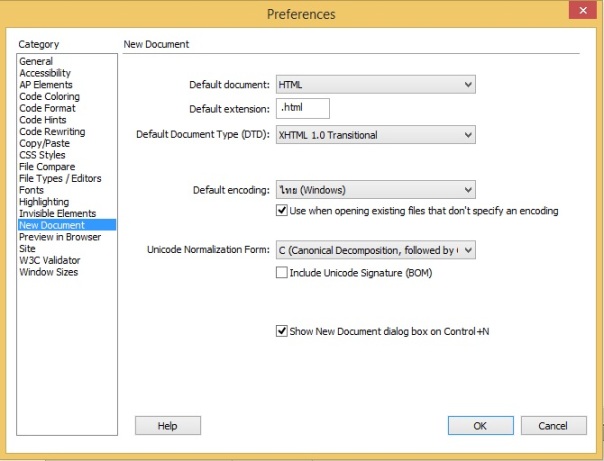
- ไปที่เมนู Edit >> Preferences จะได้หน้าต่างการกำหนดค่า ดังรูป
2. หลังจากนั้นให้เลือก Category >> Fonts และ Fonts >> ไทย หรือ Unicode (รูปแบบตัวอักษาที่รองรับหลายภาษา และภาษาไทยด้วย) ต่อไปการกำหนด Proportional font และ Code view ให้เลือก Font ที่เราต้องการ เช่น Tahoha, Angsana New เป็นต้น เพื่อเป็นการกำหนดค่า Font เริ่มต้น ดังรูป
3. การกำหนดค่า Default ให้กับเอกสาร สามารถทำได้โดย Category >> New Document และ Default encoding>> ไทย (Windows) หรือ Unicode (UTF-8)