ตัวอย่างการสร้างเอกสาร HTML ตอนที่ 1

<!DOCTYPE html>
<html lang=”th”>
<head>
<title>สัญญาณที่ใช้ในระบบการสื่อสาร</title>
<meta charset=”utf-8″ />
</head>
<body bgcolor=”pink”>
<h3><center><b><u><font color=”blue”>
<marquee behavior=”alternate” direction=”right” hspace=”100″>สัญญาณที่ใช้ในระบบการสื่อสาร</marquee></font></u></b></center></h3>
<hr size=”2″ width=”25%” color=”orange” align=”center” />
<center><img src=”pic/data.jpg” width=”20%”></center>
<font color=”blue”><big>แบ่ง</big></font>ออกเป็น 2 ประเภท คือ สัญญาณแอนะล็อก (analog signal) และสัญญาณดิจิทัล <sub>(digital signal) </sub>
<br> 1. <b><font color=”violet”><u> สัญญาณแอนะล็อก</u></font></b> เป็นสัญญาณที่มีขนาดแอมพลิจูด <sup> (amplitude) </sup> ที่เปลี่ยนแปลงตามเวลาและเป็นค่าต่อเนื่อง <s>เช่น</s> เสียงพูด และเสียงดนตรี
<br> 2. <b><font color=”brown”><u> ส่วนสัญญาณดิจิทัล</u></font></b> ถูกแทนด้วยระดับแรงดันไฟฟ้าสองระดับเท่านั้นโดยแสดงสถานะ เป็น “0” และ “1” ซึ่งตรงกับรหัสตัวเลขฐานสอง<br><br>
<hr size=”2″ width=”40%” color=”sky blue” align=”center” />
<center><u><b>ผู้จัดทำ</b></u><br />
นายกกกกกกกก กกกกกกก</center>
</body>
</html>
แบบฝึกหัดที่ 5 เรื่อง การสร้างตาราง 2
<!DOCTYPE HTML>
<html>
<head>
<title>การสร้างตาราง</title>
<meta charset=”utf-8″ />
</head>
<body>
<table width=”100%” border=”1″ bordercolor=”blue” bgcolor=”yellow” cellpadding=”0″ cellspacing=”0″>
<tr><td colspan=”2″><b><center><h3>หัวเว็บ</h3></center></b></td></tr>
<tr><td width=”25%”><center><b><u><font size=”3″>เมนู</font></u></b></center>
<ul>
<li>เนื้อหา1</li>
<li>เนื้อหา2</li>
<li>เนื้อหา3</li>
</ul>
<br />
<center><b><u><font size=”3″>Weblink</font></u></b></center>
<ul>
<li>เว็บ1</li>
<li>เว็บ2</li>
<li>เว็บ3</li>
</ul>
</td>
<td><center><b>ชื่อเรื่อง</b></center><br />
………………………………………………………………………………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………
………………………………………………………………………………………………………………………………………………………………………………
<center><img src=”pic/images.jpg” width=”20%”></center>
<tr><td colspan=”2″><b><center>ผู้จัดทำ</b><br />
…………………………………………………………………..<br />
…………………………………………………………………..
</center></td></tr>
</body>
</htnl>
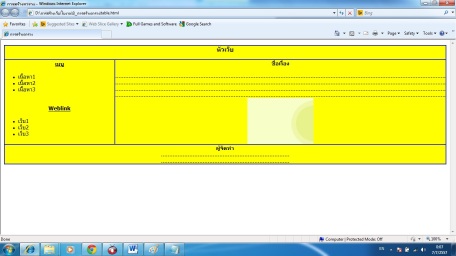
ผลลัพธ์ที่ได้

แบบฝึกหัดที่ 4 เรื่อง การสร้างตาราง
แบบที่ 1
<!DOCTYPE HTML>
<html>
<head>
<title>การสร้างตาราง</title>
<meta charset=”utf-8″ />
</head>
<body bgcolor=”skyblue”>
<table width=”50%” border=”1″ bgcolor=”white” align=”center” cellpadding=”0″ cellspacing=”0″>
<tr align=”center”><td>1</td><td>2</td></tr>
<tr align=”center”><td>3</td><td>4</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

แบบที่ 2
<!DOCTYPE HTML>
<html>
<head>
<title>การสร้างตาราง</title>
<meta charset=”utf-8″ />
</head>
<body bgcolor=”skyblue”>
<table width=”50%” border=”1″ bgcolor=”yellow” align=”center” cellpadding=”0″ cellspacing=”0″>
<tr align=”center”><td colspan=”2″>1</td></tr>
<tr align=”center”><td>3</td><td>4</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

แบบที่ 3
<!DOCTYPE HTML>
<html>
<head>
<title>การสร้างตาราง</title>
<meta charset=”utf-8″ />
</head>
<body bgcolor=”skyblue”>
<table width=”50%” border=”1″ bgcolor=”violet” align=”center” cellpadding=”0″ cellspacing=”0″>
<tr align=”center”><td rowspan=”2″>1</td><td>2</td></tr>
<tr align=”center”><td>3</td></tr>
</table>
</body>
</html>
ผลลัพธ์ที่ได้

แบบฝึกหัดที่ 3 การแทรกรูปภาพ
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>ลักษณะของเครือข่าย</title>
<meta charset=”utf-8″ />
</head>
<body background=”pic/18.jpg”>
<h2><center><b><u><font color=”blue”><marquee behavior=”alternate” direction=”left” hspace=”300″ scrollamount=”20″>ลักษณะของเครือข่าย</marquee></font>
</u></b></center></h2>
<hr size=”2″ width=”30%” color=”orange” align=”center” />
<b><big><font color=”blue”>การ</font></big></b> ในการใช้งานเครือข่ายคอมพิวเตอร์ เพื่อใช้ทรัพยากรร่วมกัน สามารถแบ่งลักษณะของเครือข่ายตามบทบาทของเครื่องคอมพิวเตอร์ในการสื่อสารได้ ดังนี้
<ol>
<li><b><font color=”blue”>เครือข่ายแบบรับ-ให้บริการ หรือไคลเอนท์/เซิร์ฟเวอร์ (client-server network)</font></b> จะมีเครื่องคอมพิวเตอร์ที่เป็นเครื่องให้บริการต่างๆ เช่น บริการเว็บ และบริการฐานข้อมูล การให้บริการขึ้นกับการร้องขอบริการจากเครื่องรับบริการ เช่น การเปิดเว็บเพจ</li>
<center><img src=”pic/1.jpg” width=”20%” /></center>
<li><b>เครือข่ายระดับเดียวกัน (Peer- to- Peer network: P2P network) <font color=”blue”>เครื่องคอมพิวเตอร์สามารถเป็นได้ทั้งเครื่องให้บริการและเครื่องรับบริการในขณะเดียวกัน การใช้งานส่วนใหญ่มักใช้ในการแบ่งปันข้อมูล เช่น เพลง ภาพยนตร์ โปรแกรม และเกม</li>
<center><img src=”pic/2.jpg” width=”20%” /></center>
<hr size=”2″ width=”40%” color=”brown” align=”center” />
<center><u>ผู้จัดทำ</u><br />
นายกกกกกกกก กกกกกกก</center>
</body>
</html>
ผลลัพธ์ที่ได้
แบบฝึกหัดที่ 2 การจัดรูปแบบตัวอักษร
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>สัญญาณที่ใช้ในระบบการสื่อสาร</title>
<meta charset=”utf-8″ />
</head>
<body bgcolor=”orange” text=”black”>
<h2><center><b><u><font color=”blue”><marquee behavior=”alternate” direction=”right” hspace=”300″ scrollamount=”20″>สัญญาณที่ใช้ในระบบการสื่อสาร</marquee></font>
</u></b></center></h2>
<hr size=”2″ width=”50%” color=”green” align=”center” />
<font color=”blue”><big>แบ่ง</big></font>ออกเป็น 2 ประเภท คือ สัญญาณแอนะล็อก (analog signal) และสัญญาณดิจิทัล <sub>(digital signal) </sub>
<b><font color=”violet”><u> สัญญาณแอนะล็อก</u></font></b> เป็นสัญญาณที่มีขนาดแอมพลิจูด <sup> (amplitude) </sup> ที่เปลี่ยนแปลงตามเวลาและเป็นค่าต่อเนื่อง <s>เช่น</s> เสียงพูด และเสียงดนตรี
<b><font color=”brown”><u> ส่วนสัญญาณดิจิทัล</u></font></b> ถูกแทนด้วยระดับแรงดันไฟฟ้าสองระดับเท่านั้นโดยแสดงสถานะ เป็น “0” และ “1” ซึ่งตรงกับรหัสตัวเลขฐานสอง
<hr size=”2″ width=”40%” color=”yellow” align=”left” />
<marquee behavior=”alternate” direction=”right” hspace=”100″><hr size=”2″ width=”40%” color=”sky blue” align=”center” /></marquee>
<center><u>ผู้จัดทำ</u><br />
นายกกกกกกกก กกกกกกก</center>
</body>
</html>
ผลลัพธ์
แบบฝึกหัดที่ 1 การจัดรูปแบบตัวอักษร
<!DOCTYPE html>
<html lang=”en”>
<head>
<title>การสื่อสารข้อมูล</title>
<meta charset=”utf-8″ />
</head>
<body bgcolor=”pink” text=”black”>
<h2><center><b><u><font color=”violet”>การสื่อสารข้อมูล</font>
</u></b></center></h2>
<hr size=”2″ width=”50%” color=”orange” align=”center” />
<big>การ</big>สื่อสารข้อมูล <i><u>หมายถึง</u></i>
การแลกเปลี่ยนข้อมูล/ข่าว<sub>สาร</sub>โดย<b><sub>ผ่าน</sub></b>
ทางสื่อ<s>กลาง</s>ในการสื่อสาร ซึ่งอาจ<sub>เป็น</sub>
สื่อกลางประเภทที่มีสายหรือไร้สายก็ได้
องค์ประกอบพื้นฐาน<sup>ของ</sup>ระบบ<s>การ</s>
<font color=”sky blue”>สื่อสารข้อ</font><small>มูล</small>
<hr size=”2″ width=”50%” color=”red” align=”left” />
<hr size=”2″ width=”30%” color=”white” align=”center” />
<hr size=”2″ width=”70%” color=”blue” align=”right” />
<center><u>ผู้จัดทำ</u><br />
นายกกกกกกกก กกกกกกก</center>
</body>
</html>
ผลลัพธ์
ผลการสอบปลายภาค 2.2558
ผลการสอบปลายภาค
วิชา เทคโนโลยีสื่อประสม
ระดับชั้นมัธยมศึกษาปีที่ 5
ภาคเรียนที่ 2 ปีการศึกษา 2558
มหาวิทยาลัยที่เปิดสอนด้านออกแบบ แอนิเมชั่น ภาพยนตร์ (อัพเดทล่าสุด)
มหาวิทยาลัยที่เปิดสอนด้านออกแบบ แอนิเมชั่น ภาพยนตร์ (อัพเดทล่าสุด)
1. มหาวิทยาลัยศิลปากร
คณะมัณฑนศิลป (www.decorate.su.ac.th)
– สาขาวิชาออกแบบภายใน
– สาขาวิชาออกแบบนิเทศศิลป์
– สาขาวิชาออกแบบผลิตภัณฑ์
– สาขาวิชาประยุกตศิลปศึกษา
– สาขาวิชาเครื่องเคลือบดินเผา
– สาขาวิชาออกแบบเครื่องประดับ
– สาขาวิชาออกแบบเครื่องแต่งกาย
คณะเทคโนโลยีสารสนเทศและการสื่อสาร (www.ict.su.ac.th)
– สาขาวิชาเทคโนโลยีสารสนเทศเพื่อการออกแบบ
– สาขาวิชานิเทศศาสตร์ สายวิชาภาพยนตร์ และวิทยุและโทรทัศน์
วิทยาลัยนานาชาติ มหาวิทยาลัยศิลปากร
(http://www.suic.org/programs/bfa_multimedia.html)
– มัลติมีเดียดีไซน์ (Miltimedia Design)
2. สถาบันเทคโนโลยีพระจอมเกล้าเจ้าคุณทหารลาดกระบัง
คณะสถาปัตยกรรมศาสตร์ (www.arch.kmitl.ac.th)
ภาควิชานิเทศศิลป์
– สาขาวิชานิเทศศิลป์
– สาขาวิชาภาพยนตร์ และวีดีโอ
– สาขาวิชาถ่ายภาพ
3. จุฬาลงกรณ์มหาวิทยาลัย
คณะศิลปกรรมศาสตร์ (http://creativearts.faa.chula.ac.th/class.php)
ภาควิชานฤมิตศิลป์
– สาขาวิชาเรขศิลป์
– สาขาวิชานิทรรศการศิลป์
– สาขาวิชามัณฑนศิลป์ (แฟชั่น-สิ่งทอ)
– สาขาวิชาหัตถศิลป์
คณะสถาปัตยกรรมศาสตร์
– สาขาวิชาการออกแบบนิเทศศิลป์ (หลักสูตรนานาชาติ) (http://cucommde.blogspot.com/)
ภาควิชาออกแบบอุตสาหกรรม (www.arch.chula.ac.th/departments_id.php)
– สาขาวิชาการออกแบบเลขนิเทศ
– สาขาวิชาการออกแบบผลิตภัณฑ์
– สาขาวิชาการออกแบบสิ่งทอ
– สาขาวิชาการออกแบบเครื่องเคลือบดินเผา
– สาขาวิชาการออกแบบตกแต่งภายใน
คณะนิเทศศาสตร์ (www.commarts.chula.ac.th/departments/thai/film.htm)
ภาควิชาการภาพยนตร์และภาพนิ่ง
4. มหาวิทยาลัยเทคโนโลยีราชมงคลรัตนโกสินทร์ วิทยาเขตเพาะช่าง
คณะวิชาออกแบบ (www.pohchang.rmutr.ac.th , http://web.rmutr.ac.th/pch)
– สาขาวิชาออกแบบนิเทศศิลป์
– สาขาวิชาออกแบบผลิตภัณท์
– สาขาวิชาออกแบบภายใน
– ศิลปะการถ่ายภาพ
5. มหาวิทยาลัยเชียงใหม่
คณะวิจิตรศิลป์
– สาขาวิชาการออกแบบ (www.finearts.cmu.ac.th/design/)
– สาขาวิชาศิลปะการถ่ายภาพ (www.fotofofa.org)
วิทยาลัยสื่อ ศิลปะ และเทคโนโลยี (www.camt.cmu.ac.th/ani/)
– สาขาวิชาแอนิเมชั่น
6. มหาวิทยาลัยเทคโนโลยีพระจอมเกล้าธนบุรี
คณะสถาปัตยกรรมศาสตร์และออกแบบ (www.arch.kmutt.ac.th/communication.html)
ภาควิชาออกแบบนิเทศศิลป์ (หลักสูตร INTER)
คณะเทคโนโลยีมีเดียและศิลป์ประยุกต์ (www.mediaart01.com)
– สาขาวิชามีเดียอาร์ต
– สาขาวิชาเทคโนโลยีมีเดียประยุกต์
คณะครุศาสตร์อุตสาหกรรมและเทคโนโลยี (www.fiet.kmutt.ac.th/online)
– สาขาวิชาคอมพิวเตอร์และเทคโนโลยีสารสนเทศ
เอกวิทยาการคอมพิวเตอร์ประยุกต์-มัลติมีเดีย
7. มหาวิทยาลัยศรีนครินทรวิโรฒ
คณะศิลปกรรมศาสตร์ (http://fofa.swu.ac.th/)
ภาควิชาออกแบบทัศนศิลป์
– สาขาวิชาออกแบบสื่อสาร
– สาขาวิชาออกแบบผลิตภัณฑ์
– สาขาวิชาออกแบบแฟชั่น
– สาขาวิชาศิลปะเครื่องประดับ
วิทยาลัยนวัตกรรมสื่อสารสังคม (http://cosci.swu.ac.th/)
– สาขาวิชาการออกแบบสื่อปฏิสัมพันธ์และมัลติมีเดีย
– สาขาวิชาภาพยนตร์และสื่อดิจิตอล
8. มหาวิทยาลัยบูรพา
คณะศิลปกรรมศาสตร์ (http://fineart.buu.ac.th/visualcom.html)
ภาควิชานิเทศศิลป์
– สาขาคอมพิวเตอร์กราฟิก
– สาขาออกแบบเรขศิลป์
– สาขาโทรทัศน์ และดิจิตอลมีเดีย
วิทยาเขตสารสนเทศจันทบุรี คณะอัญมณี
– สาขาวิชาการออกแบบเครื่องประดับ
9. มหาวิทยาลัยขอนแก่น
คณะศิลปกรรมศาสตร์ (http://faa.kku.ac.th/visual/)
ภาควิชาออกแบบนิเทศศิลป์
วิทยาลัยนานาชาติ
สาขาวิชาเทคโนโลยีมัลติมีเดียและแอนิเมชั่น (www.ic.kku.ac.th/thai/)
10. มหาวิทยาลัยธรรมศาสตร์
ศูนย์รังสิต คณะศิลปกรรมศาสตร์ (http://fineart.tu.ac.th/home.asp)
– สาขาศิลปะการออกแบบพัสตราภรณ์
ศูนย์ลำปาง คณะศิลปกรรมศาสตร์ (www.icdonline.co.cc)
– สาขาศิลปะการออกแบบหัตถอุตสาหกรรม
คณะวารสารศาสตร์และสื่อสารมวลชน (http://jc.tu.ac.th/)
– กลุ่มวิชาภาพยนตร์
11. วิทยาลัยนานาชาติ มหาวิทยาลัยมหิดล (www.muic.mahidol.ac.th/thai/media.php)
หลักสูตรศิลปศาสตร์ (Bachelor of Arts – B.A.)
กลุ่มวิชาศิลปะสร้างสรรค์สื่อบันเทิง (Entertainment Media )
– การผลิตแอนิเมชัน (Animation Production)
– การผลิตภาพยนตร์ (Film Production)
– การผลิตโทรทัศน์ (Television Production)
– การออกแบบนิเทศศิลป์ (Communication Design)
12. มหาวิทยาลัยนเรศวร
คณะสถาปัตยกรรมศาสตร์
ภาควิชาศิลปะและการออกแบบ (www.arch.nu.ac.th/artsite/)
– สาขาวิชาออกแบบบรรจุภัณฑ์
– สาขาวิชาออกแบบสื่อนวัตกรรม
– สาขาวิชาออกแบบทัศนศิลป์
13. มหาวิทยาลัยอุบลราชธานี
คณะศิลปะประยุกต์และการออกแบบ
(www.ap.ubu.ac.th/index2.php?openpage=1&pageboby=body011)
ภาควิชาออกแบบผลิตภัณฑ์
ภาควิชาการออกแบบสื่อโฆษณาศิลป์
ภาควิชาการออกแบบเฟอร์นิเจอร์
ภาควิชาการออกแบบแฟชั่นและสิ่งทอ
14. มหาวิทยาลัยมหาสารคาม
คณะสถาปัตยกรรมศาสตร์ ผังเมืองและนฤมิตศิลป์
(www4.msu.ac.th/architect/cahome.html)
ภาควิชานฤมิตศิลป์
15. มหาวิทยาลัยแม่ฟ้าหลวง
สำนักวิชาเทคโนโลยีสารสนเทศ (http://itschool.mfu.ac.th/main)
– สาขาวิชาเทคโนโลยีมัลติมีเดีย และการสร้างภาพเคลื่อนไหว
16. มหาวิทยาลัยเทคโนโลยีพระจอมเกล้าพระนครเหนือ
คณะเทคโนโลยีและการจัดการอุตสาหกรรม
(www.fitm.kmutnb.ac.th/cm/index.php?option=com_content&task =view&id=30&Itemid=42)
ภาควิชาเทคโนโลยีการออกแบบผลิตภัณฑ์ และจัดการอุตสาหกรรมก่อสร้าง
วิทยาลัยเทคโนโลยีอุตสาหกรรม
ภาควิชาเทคโนโลยีศิลปะอุตสาหกรรม (http://diat.cit.kmutnb.ac.th/)
– สาขาวิชาออกแบบภายใน
– สาขาวิชาออกแบบเซรามิกส์
– สาขาวิชาออกแบบศิลปะประยุกต์
17. มหาวิทยาลัยราชภัฏสวนสุนันทา
คณะศิลปกรรมศาสตร์ (www.far.ssru.ac.th/main.php)
– สาขาวิชาออกแบบนิเทศศิลป์
– สาขาวิชาออกแบบหัตถศิลป์
– สาขาวิชาออกแบบเครื่องแต่งกาย
คณะเทคโนโลยีอุตสาหกรรม (www.fit.ssru.ac.th)
– สาขาวิชาออกแบบกราฟฟิกและมัลติมีเดีย
– สาขาวิชาออกแบบผลิตภัณฑ์อุตสาหกรรม
18.มหาวิทยาลัยราชภัฏสวนดุสิต
คณะมนุษยศาสตร์และสังคมศาสตร์
หลักสูตรศิลปกรรม ออกแบบนิเทศศิลป์
(http://dusithost.dusit.ac.th/~human/program/art2/index.html)
หลักสูตรการออกแบบงานแสดงและนิทรรศการ (http://evexdusit.blogspot.com/)
19. มหาวิทยาลัยเทคโนโลยีราชมงคลธัญบุรี
คณะศิลปกรรมศาสตร์ (www.fa.rmutt.ac.th)
– สาขาวิชาออกแบบภายใน
– สาขาวิชาออกแบบผลิตภัณฑ์
– สาขาวิชาออกแบบนิเทศศิลป์
– สาขาวิชาออกแบบแฟชั่นและศิลปะสิ่งทอ
คณะเทคโนโลยีสื่อสารมวลชน (www.mct.rmutt.ac.th)
– สาขาวิชาถ่ายภาพและภาพยนตร์
– สาขาวิชามัลติมีเดีย
20. มหาวิทยาลัยเทคโนโลยีราชมงคลกรุงเทพ
คณะวิทยาศาสตร์และเทคโนโลยี (www.sci.rmutk.ac.th/)
– สาขาวิชาเทคโนโลยีการถ่ายภาพและภาพยนตร์
– สาขาวิชาเทคโนโลยีเครื่องเรือน
– สาขาวิชาออกแบบผลิตภัณฑ์อุตสาหกรรม
คณะอุตสาหกรรมสิ่งทอ (www.textiles.rmutk.ac.th/)
– สาขาวิชาออกแบบสิ่งทอ
คณะเทคโนโลยีคหกรรมศาสตร์ (www.techhome.rmutk.ac.th/)
– สาขาวิชาแฟชั่นและเทคโนโลยีเสื้อผ้า
– สาขาวิชาการออกแบบแฟชั่น
21. มหาวิทยาลัยเทคโนโลยีราชมงคลพระนคร
คณะสถาปัตยกรรมศาสตร์และการออกแบบ (www.arch.rmutp.ac.th/firstpage.html)
– สาขาวิชาออกแบบผลิตภัณฑ์อุตสาหกรรม
– สาขาวิชาออกแบบบรรจุภัณฑ์
คณะเทคโนโลยีคหกรรมศาสตร์ (www.hec.rmutp.ac.th/th/news.php)
– สาขาวิชาออกแบบแฟชั่นผ้าและเครื่องแต่งกาย
คณะเทคโนโลยีสื่อสารมวลชน (www.mct.rmutp.ac.th/)
– สาขาวิชาเทคโนโลยีมัลติมีเดีย
22. มหาวิทยาลัยราชภัฏจันทรเกษม
คณะมนุษยศาสตร์และสังคมศาสตร์ (http://artnet.chandra.ac.th/news.php)
– สาขาวิชาศิลปกรรม
23. มหาวิทยาลัยราชภัฏบ้านสมเด็จเจ้าพระยา
คณะมนุษยศาสตร์และสังคมศาสตร์ (www.bsru.ac.th/~human/art/index.html)
– สาขาวิชาศิลปกรรมออกแบบนิเทศศิลป์
– สาขาวิชาศิลปกรรมออกแบบประยุกต์ศิลป์
คณะวิทยาศาสตร์และเทคโนโลยี (www.bsru.ac.th/~sci/dept/product/index.php)
– สาขาวิชาออกแบบผลิตภัณฑ์อุตสาหกรรม
– สาขาวิชาเทคโนโลยีคอมพิวเตอร์ (แอนิเมชั่นและมัลติมีเดีย)
(http://bestechcenter.com/comtech.html)
24. มหาวิทยาลัยราชภัฏธนบุรี
คณะมนุษยศาสตร์และสังคมศาสตร์ (http://dit.dru.ac.th/artanddesign/)
หลักสูตรศิลปกรรม
– สาขาวิชาประยุกต์ศิลป์
– สาขาวิชาออกแบบนิเทศศิลป์
– สาขาวิชาออกแบบแฟชั่น
25. มหาวิทยาลัยราชภัฏพระนคร
คณะมนุษยศาสตร์และสังคมศาสตร์
– สาขาวิชาศิลปกรรม (www.pnru.ac.th/fac/human/upload-files/pictures/26/Art_9378.pdf)
ขอขอบคุณข้อมูลดี ๆ จาก : https://blog.eduzones.com/imp/27199
ผลการสอบระหว่างภาค
ผลการสอบระหว่างภาค
วิชา เทคโนโลยีสื่อประสม
ระดับชั้นมัธยมศึกษาปีที่ 5
ภาคเรียนที่ 2 ปีการศึกษา 2558